Asset Manager
The Asset Manager stores all your saved templates. It can be thought of as a centralized database for your Email and Web Layer templates, HTML blocks, and Custom Rows. Here, you can view and browse all your Project Templates (i.e. your saved custom templates) or Predefined Templates, which are those created by Bloomreach Engagement.
Watch this short introductory video about this feature:
These templates find their use in a significant range of marketing automation use cases. Web layer templates are the basis for subscription banners, countdown banners, or other notifications. Email templates find their use in Email campaigns, such as personalized newsletters and abandoned cart scenarios.
HTML Blocks, on the other hand, allow you to create standardized email template components, such as headers, footers, or call-to-action buttons; Custom Rows serve as customizable frames for your email template content. These components serve the uniformity of your brand and identity throughout your email communications.
Navigating the Asset Manager

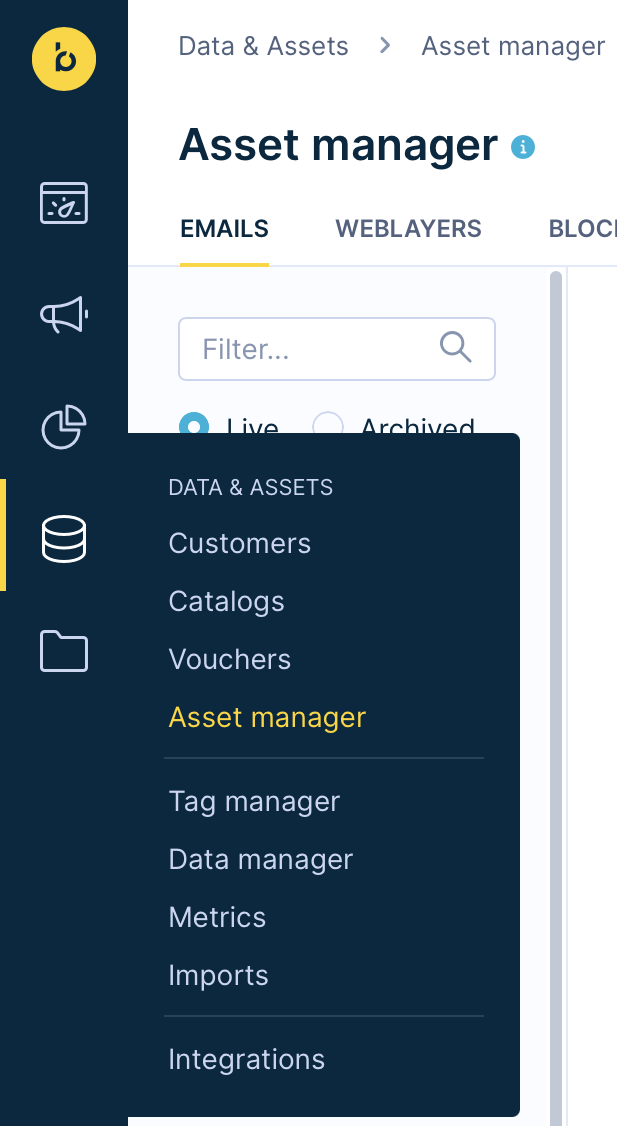
a. Navigate to Campaigns -> Asset Manager
b. Click on the Asset Manager item in the drop-down menu.
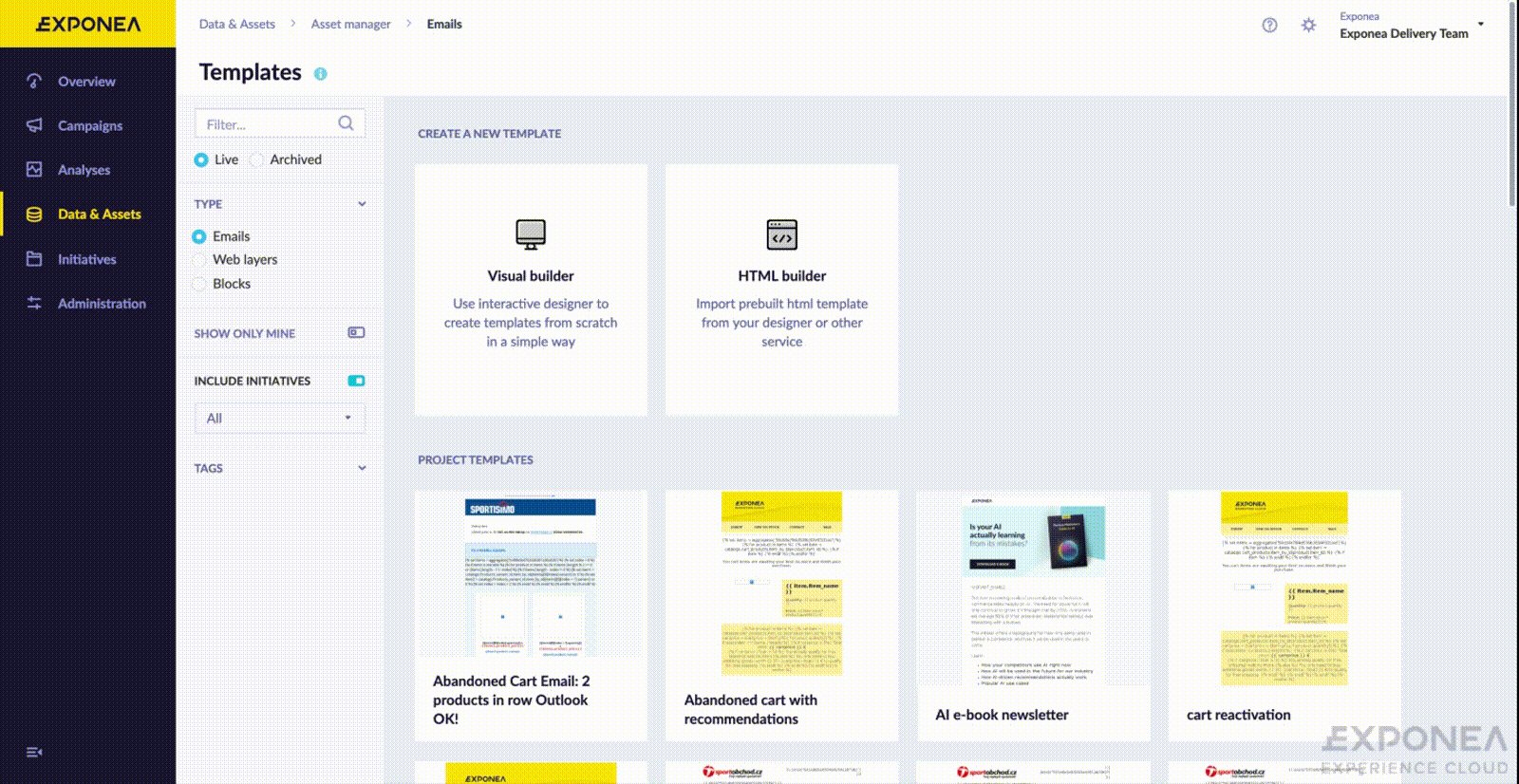
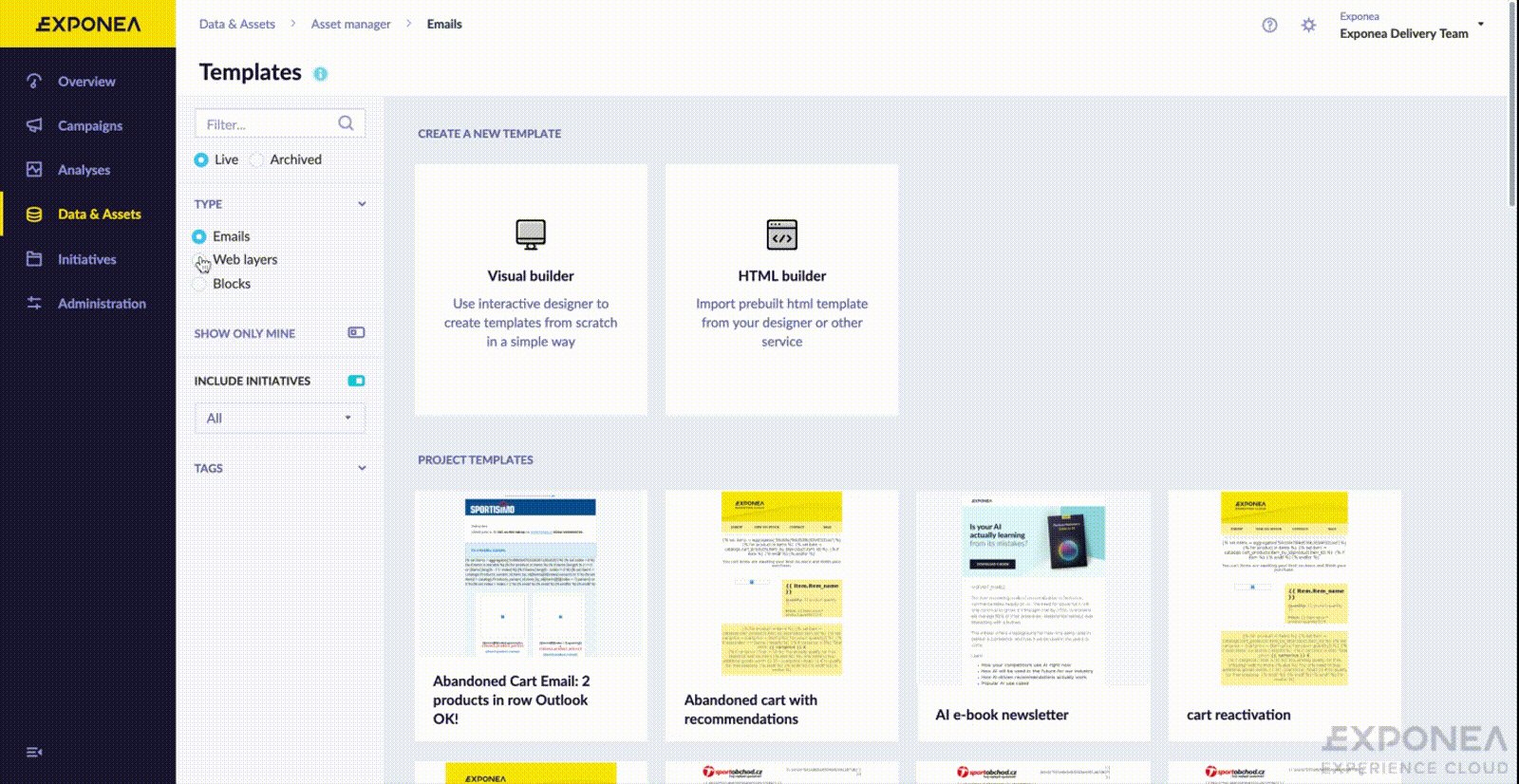
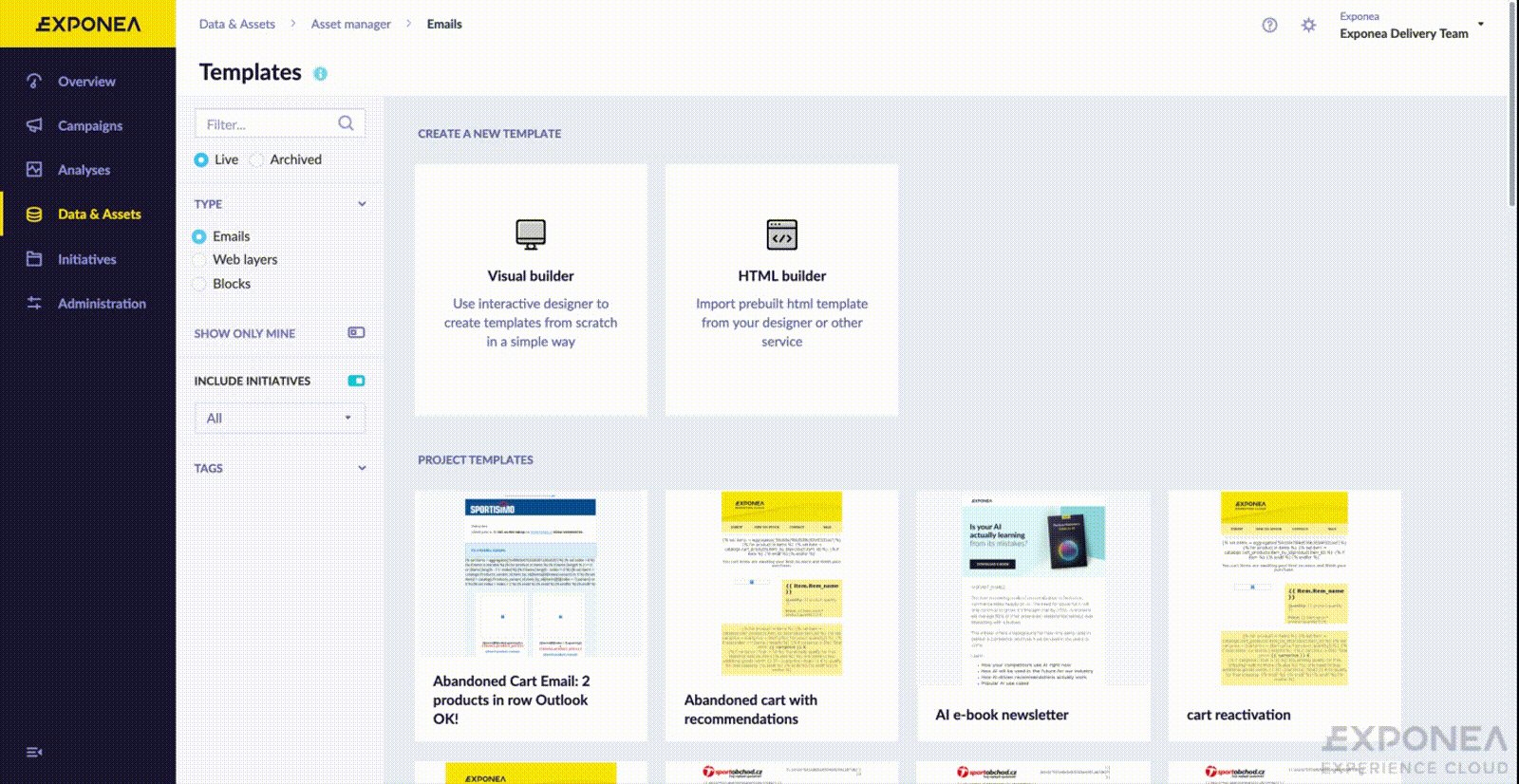
c. You will now see the Template browser.
Here you can create, edit, and search for email and web layer templates, HTML blocks, and custom rows. The Template browser consists of a menu/filter pane on the left and the browser itself. The menu allows you to select the template category you want to browse, and then filter the results down by type or tags.

The browser allows you to browse through your templates. You can toggle between a grid view and a more detailed list view in the right corner. Currently, you can only open items in a new tab using the List View as Grid View doesn't support that.
You can create a new template by clicking on the button or one of the available buttons on the top side of the browser. This will take you to the respective editor. The created template will then be saved in the Asset Manager. Note that the same applies for templates created and then saved through a Campaign or a Scenario directly.
Project and Predefined templates
The saved templates are divided into Project Templates and Predefined Templates.
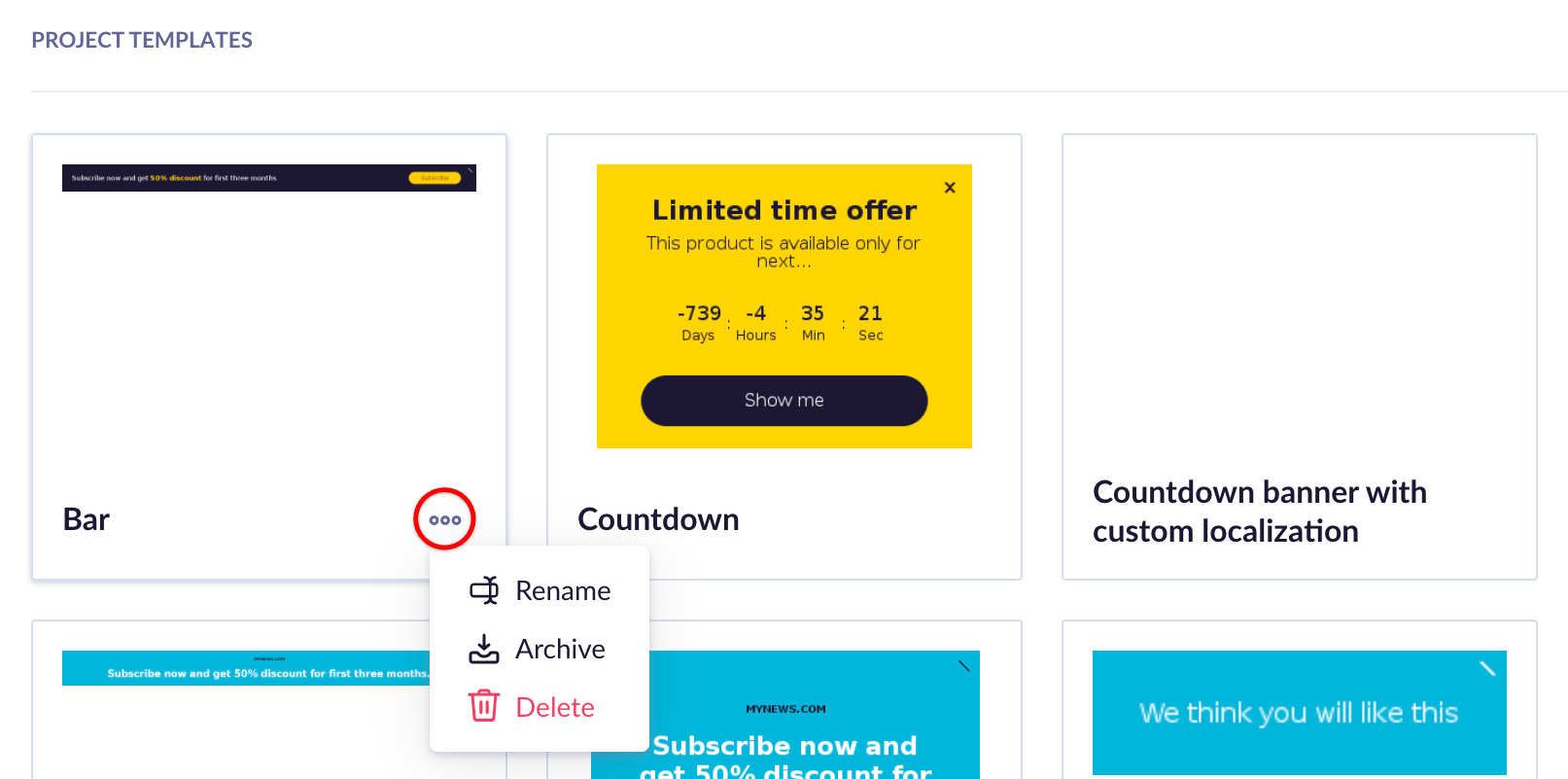
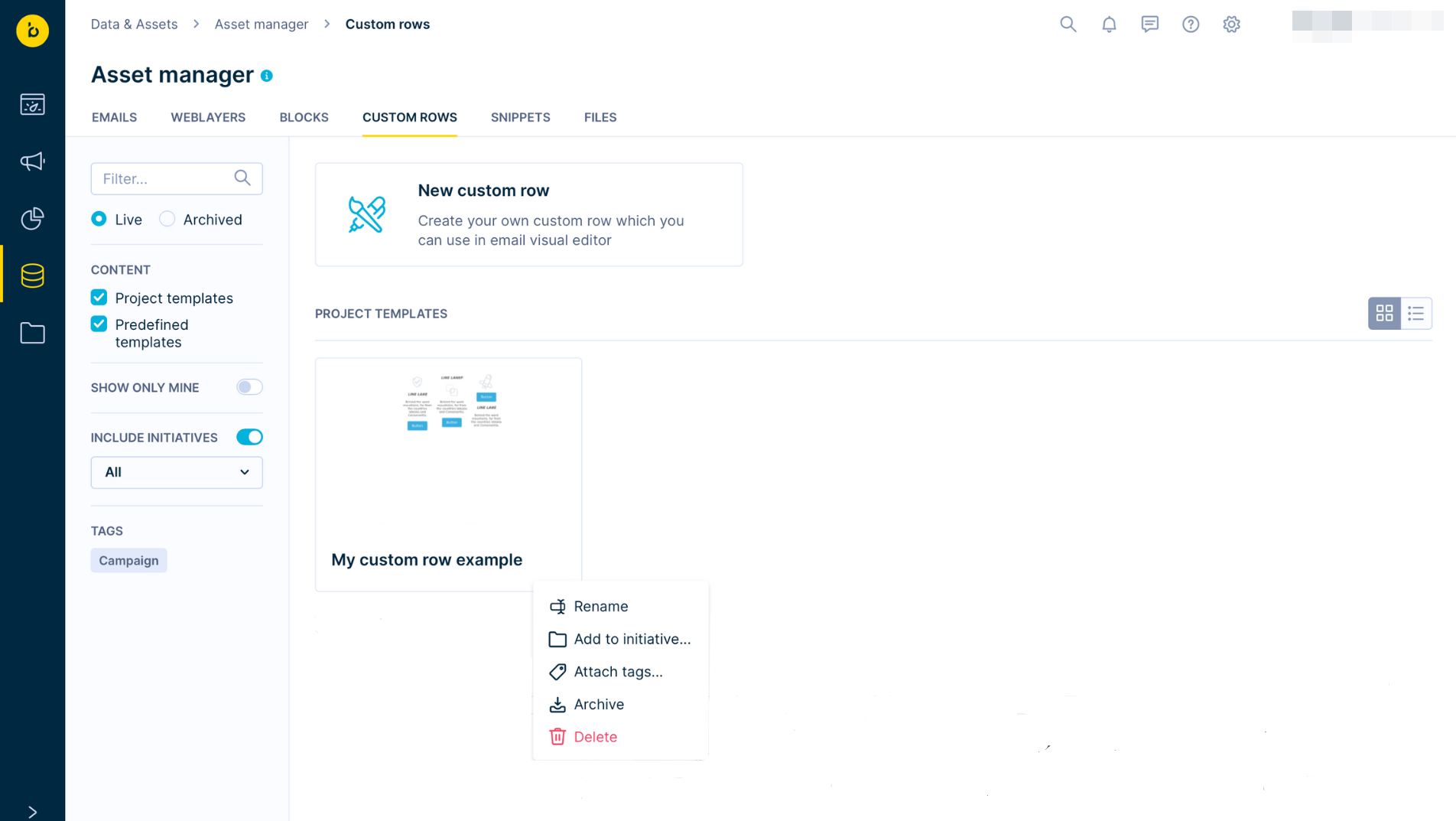
The Project Templates are the custom templates that you have created and saved yourself. These can be edited, renamed, archived, or deleted. You can proceed to edit the template by simply clicking on it, and do the rest by clicking on the 3 dots sign in the bottom right corner after hovering your mouse over the template. This applies to all 4 of the asset types available from the Asset Manager. Note that you can also save changes to a template by using it in a Campaign or a Scenario, then editing and saving it from there. Find a more detailed description for each Asset type later in this article.

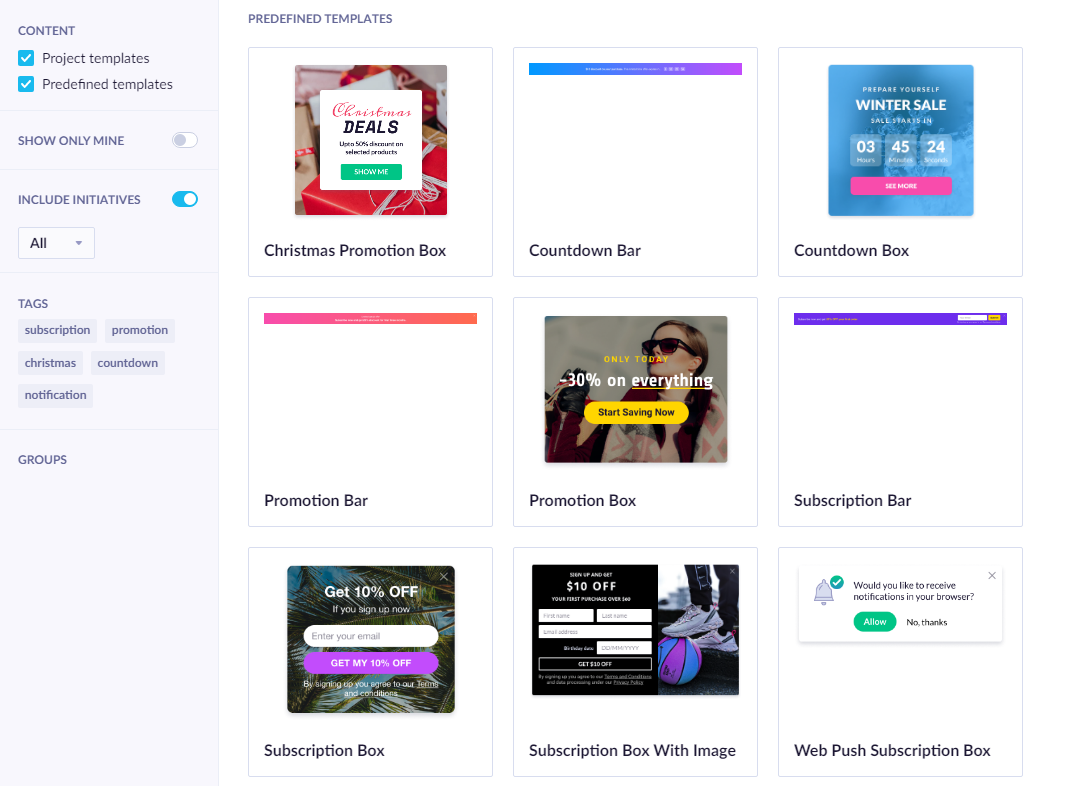
The Predefined Templates are created and managed by Bloomreach Engagement. They are there to give you a wider variety of starting points for your campaigns or special seasonal events like Black Friday. These are the same for all users and updates from our side are effectively translated to every project in the same way. They are loaded in real-time from a central repository, which ensures that every project has access to the most up-to-date version. Consequently, you cannot edit or delete these templates yourself, but you can open them, make changes, and save them as a copy into your Project Templates or choose them directly in your Campaign.

Asset types
Here you will find the description of each of the 4 asset (i.e. "template") types that you can find in the Asset Manager, and how to edit them or create new ones yourself.
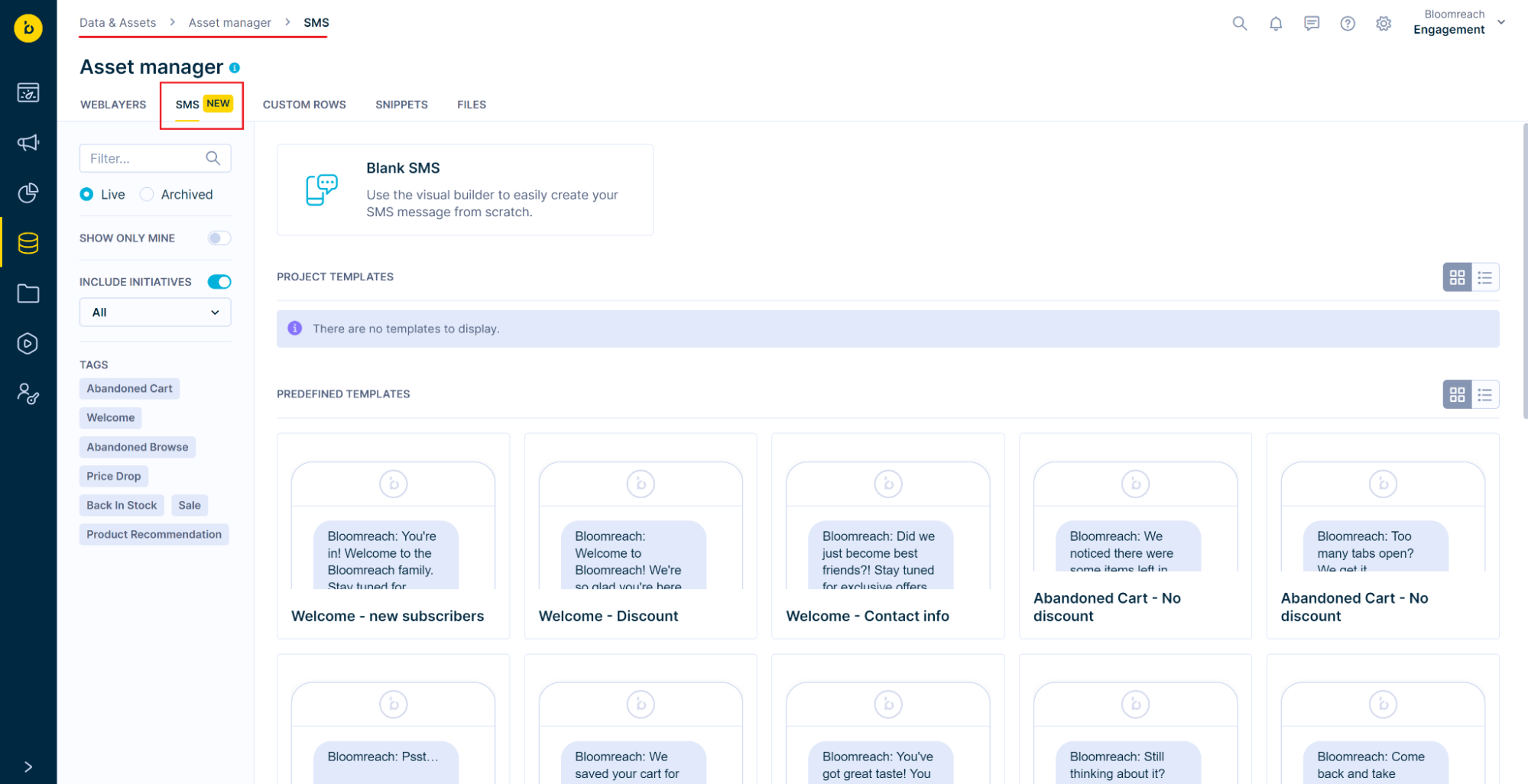
SMS templates
Create a custom SMS template library with our SMS templates. All templates from this library are available during the campaign creation process and can be effectively reused.
Creating a new SMS template is a breeze, and you have two options:
- Start from scratch
Click on the "Blank SMS" button located at the top of the screen within Data & Assets > Asset Manager > SMS. Customize your template to suit your needs.

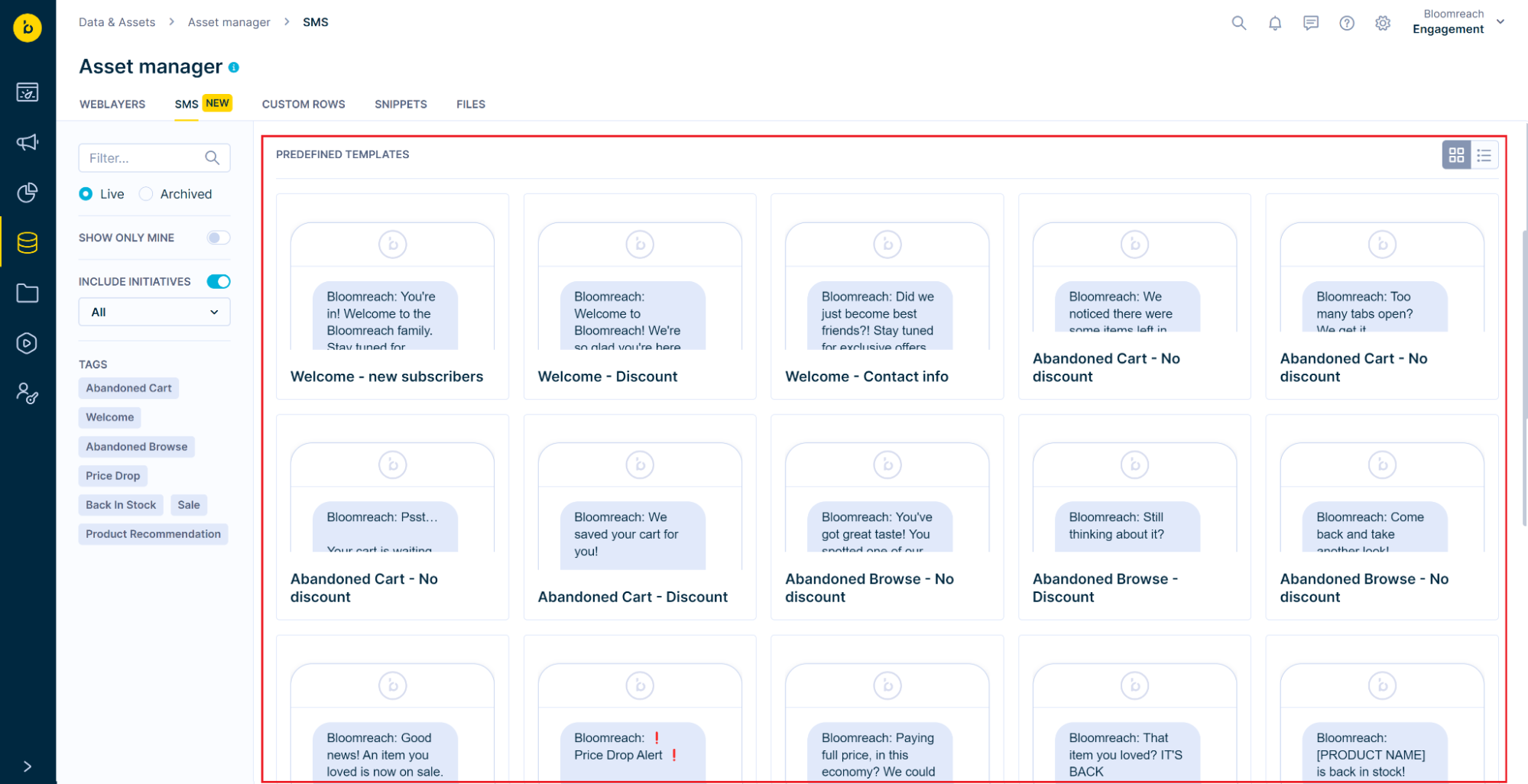
- Choose from Predefined templates
Dive into our up-to-date curated SMS Predefined Templates library in the Asset Manager. Select a template that aligns with your goals, make any necessary edits, and either save it as a copy into your Project Templates or choose it directly in your campaign.

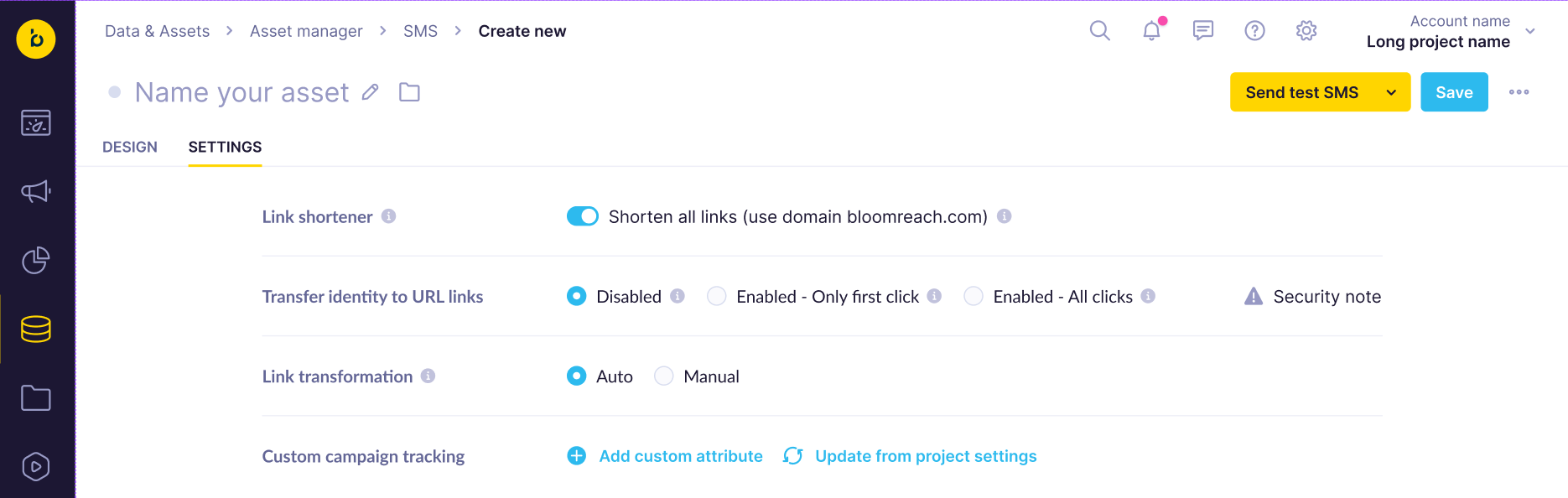
In the SMS template's Settings tab, you have the flexibility to define certain SMS settings that will be automatically filled in when the template is utilized in an SMS campaign. These optional settings include:
- Link Shortener: Streamline lengthy links with our Link Shortener feature (if enabled).
- Transfer Identity to URL Links: Seamlessly carry over identity to URL links (if Link Shortener feature is enabled).
- Link Transformation: Customize link appearance and behavior.
- Custom Campaign Tracking: Tailor tracking to suit your campaign's needs.
By default SMS template settings are disabled.

When you create a new SMS campaign using a template with enabled settings, these settings will prepopulate the campaign settings. This eliminates the need to configure settings repeatedly for the same template, ensuring consistency and saving you time.
If you decide to switch the template within an existing campaign, you're presented with the choice to apply the new template's settings or maintain the existing campaign settings.
Email templates
An email template is essentially the body of your email that you can use in your campaigns. It consists of rows that serve as frames for the structure of the email, and then the content itself within those "frames".
There are three ways to create a new email template:
- Create a template from scratch
You can create a new template by clicking on either the "Visual Builder" or "HTML Builder" button on the top of the screen when using the Asset Manager. The visual builder is a user-friendly email editor that utilizes an easy drag-and-drop workflow, so it does not require any prior coding know-how. The HTML builder provides you with a clean HTML editing environment where you can use HTML and CSS code to build the email template.
- Start off with a Predefined Template
You can select one of our Predefined Templates from an up-to-date curated library in the Asset Manager. You can open them, make changes, and save them as a copy into your Project Templates or choose them directly in your campaign.
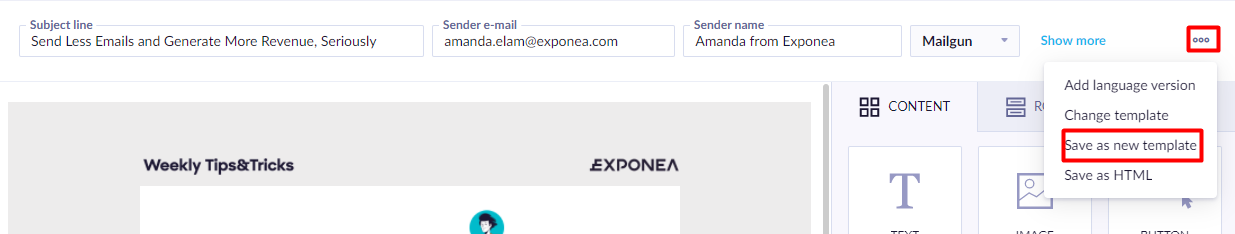
- Turn already created emails into new templates
You can also save your emails created through Email Campaigns or a Scenario as new templates. Upon saving, the template will be stored in the Asset Manager.

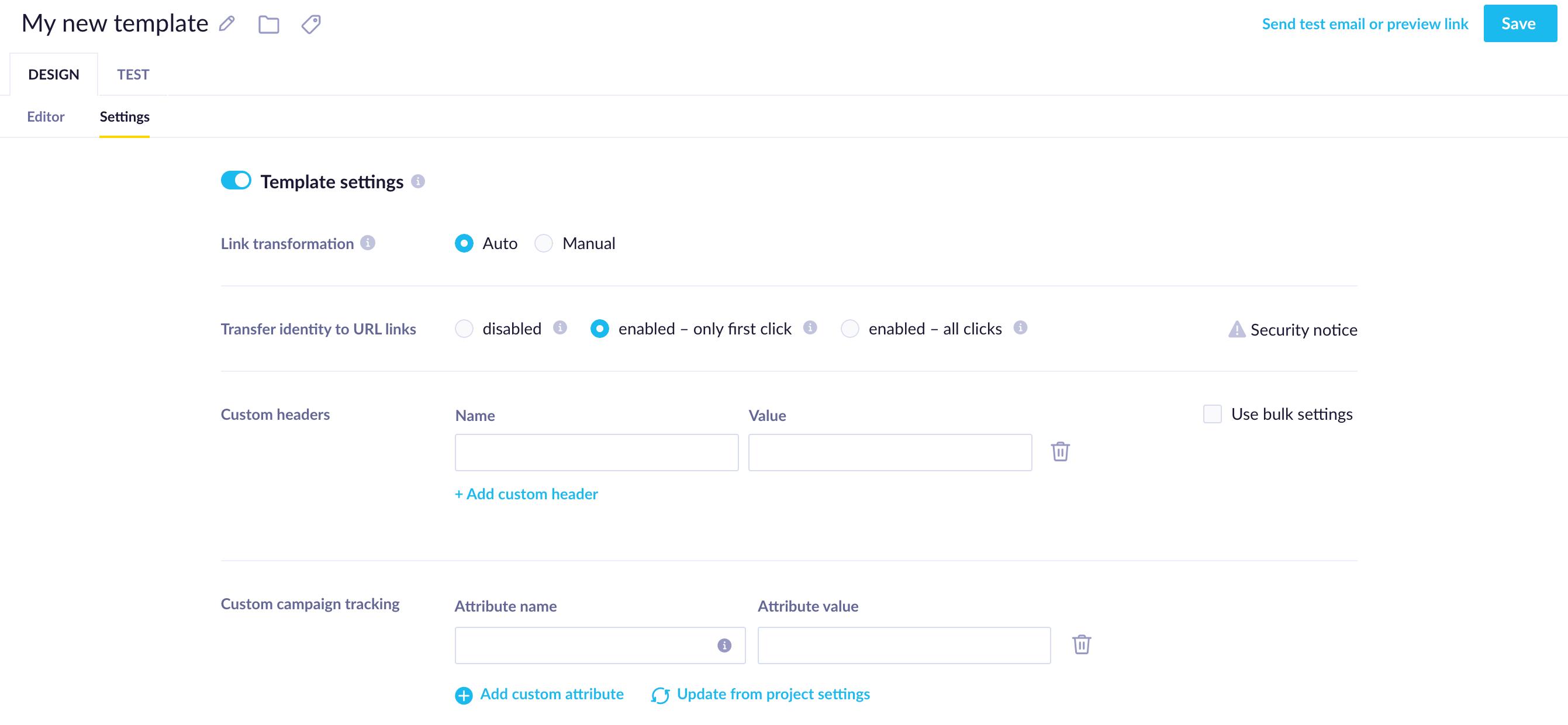
In the Settings tab of email templates, you can optionally define some of the email settings that will be used in two possible ways:
- To pre-populate campaign settings once the template is used in an email campaign
- For transactional emails using the template
Settings in the email template, if enabled, include:
- Link transformation
- Transfer identity to URL links
- Custom headers
- Custom campaign tracking
By default Email template settings are disabled.

After creating a new email campaign using a template with Settings enabled, the settings from the template will prefill the campaign settings. This means you do not have to configure the campaign settings every time for the same template.
Upon changing a template used in an existing campaign, you will have the option to apply the settings from the template, or not apply them and keep the existing campaign settings unchanged.
To learn more about the two editors, read our detailed Email editors guide. To learn more about Email Campaigns and how they work, follow this article.
Web layers
Web layers are banners that are shown on specified pages of your website to a specified audience. They are executed using HTML/CSS/Javascript.
To create a new Web Layer, in the Asset Manager, click on the "Blank Template" button to start from scratch, or select one of our Predefined Templates and start your editing from there. The Web Layer editor lets you seamlessly switch between an HTML/CSS/JS editor and a Visual "parameters" editor. The latter lets you easily edit the behavior or visuals of the web layer using input fields, sliders, or a color pickers.
Other than creating templates directly from the asset manager you can also create new templates directly from your Web layer campaigns. Upon saving, the web layer will be stored as a template in the Asset Manager.

To learn more about web layers, their functionality, and the editor, read our detailed Web Layers guide.
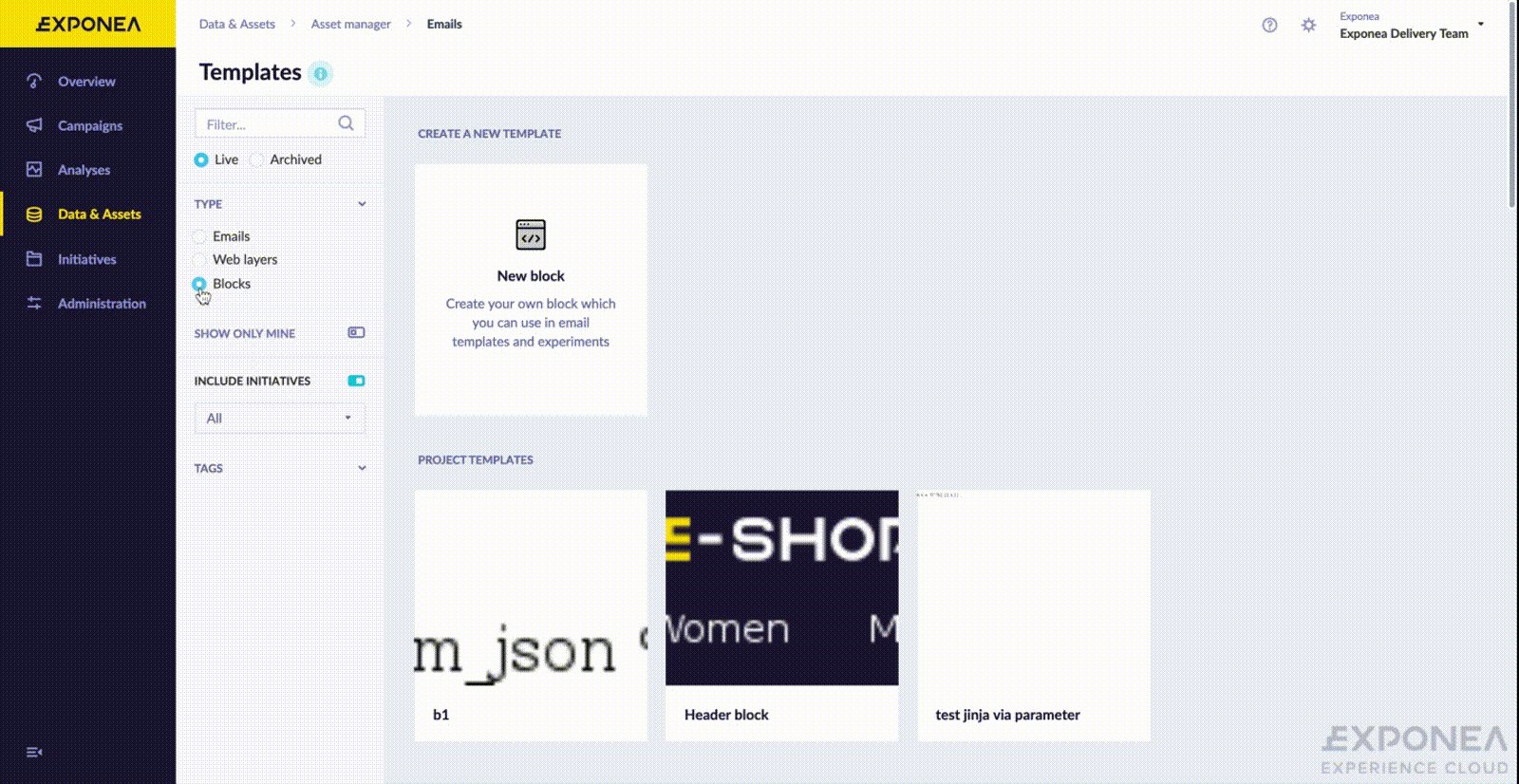
HTML Blocks
In their essence, HTML Blocks (also called "dynamic blocks") are custom snippets of HTML code that you can save and reuse. These blocks can be inserted into an email template through both the Visual or HTML editor. Other than emails, HTML blocks can also be used in Experiments.
To create an HTML block, in the Asset Manager, click on the "New block" button at the top of the screen. This will open up the HTML editor. You can also create a new HTML block from the email campaign's HTML editor by clicking the + button at the bottom right of the screen and choosing the "New block" option. Upon saving, this block will be stored in the Asset Manager.
To learn more about HTML blocks, their functionality, inserting Jinja, and the HTML editor, read our detailed HTML blocks article.
'Product Recommendations [web]' block
We would like to highlight the very handy predefined and ready-to-use 'Product Recommendations [web]' block which will enable you to deploy product recommendations without any coding.
Custom Rows
Rows are the frames that make up the structure of your email template content. They can be filled with any type of content available in the visual email editor. Bloomreach Engagement allows you to save these so that you can reuse parts of your email templates and thus significantly speed up your workflow.
To create a new custom row, you can do so from the Asset Manager by clicking on the "New custom row" button at the top of the screen. This will open up the email visual builder in its full functionality. That means you will be able to add more rows on the screen and edit them at the same time, but you will only be able to save them each separately. Read more about how to save custom rows. Similarly, you can use Predefined Templates as a starting point.
You can also save a custom row at any point when creating an email in the visual editor via Email Campaigns or Scenarios.
In addition to editing, renaming, archiving, and deleting the saved custom rows within the Asset Manager, the 3 dots menu in the bottom right corner will also give you the option to add the row to an initiative or attach tags to it for easier and more clear management.

Custom row updates
Updates made to existing custom rows will not be reflected in existing campaigns that used the row previously. Changes to existing templates and campaigns have to be done individually by manually replacing the row with the updated version.
Snippets
Snippets are smaller custom pieces of jinja, code, text, or HTML that can be saved and reused across campaigns. Their use can range from saving frequently used Jinja macros, to saving snippets of text, such as the unsubscription sentence that you use in all your SMS campaigns.

There are three ways to create a new snippet:
- Create a new snippet in the code editor
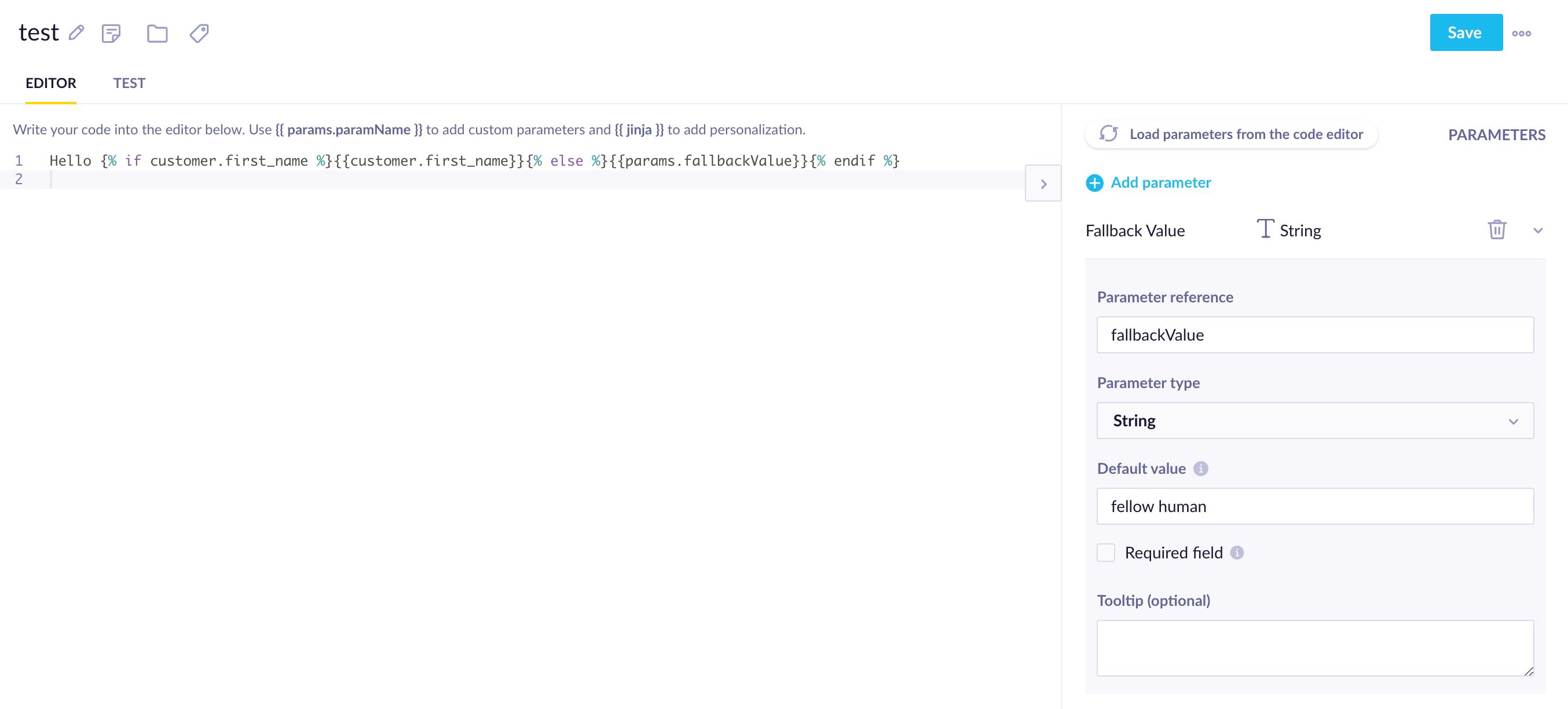
To create a new snippet, click on the New Snippet button at the top of the screen. This will open up the code editor. You can write the content of the snippet into the editor and use the Parameters tab on the right to add new parameters (i.e. variable values that you can specify in each individual campaign).
- Use campaign or email nodes
You can also create snippets directly from a campaign or email node by clicking a (+) button on the bottom of the editor or node modal, selecting Snippet in the asset selector, and choosing the “New snippet” option. All snippets are saved within the Asset Manager.
- Start off with Predefined Templates
You can select one of our Predefined Templates from an up-to-date curated library in the Asset Manager. You can open them, make changes, and save them as a copy into your Project Templates or choose them directly in your campaign.
A snippet can be inserted into a campaign by clicking a (+) button on the bottom of the editor or action node modal and selecting a snippet in the asset selector. Chosen snippets will be displayed in preview with the option to specify the parameters.
Currently, Snippets are supported within Email campaigns, Scenarios (SMS content, webhooks, browser and mobile push content, wait node...), Blocks, and Custom rows.
Read more about Snippets.
Files
“Files” are uniting all uploaded files, including images, videos, or documents, into one central and shared access point within the Asset Manager. You are able to upload, find, and reuse an image, a video, or other files in every place where such files can be used, including emails, weblayers, or push notifications. Supported file types include images, videos, or other types, such as documents or csv files.

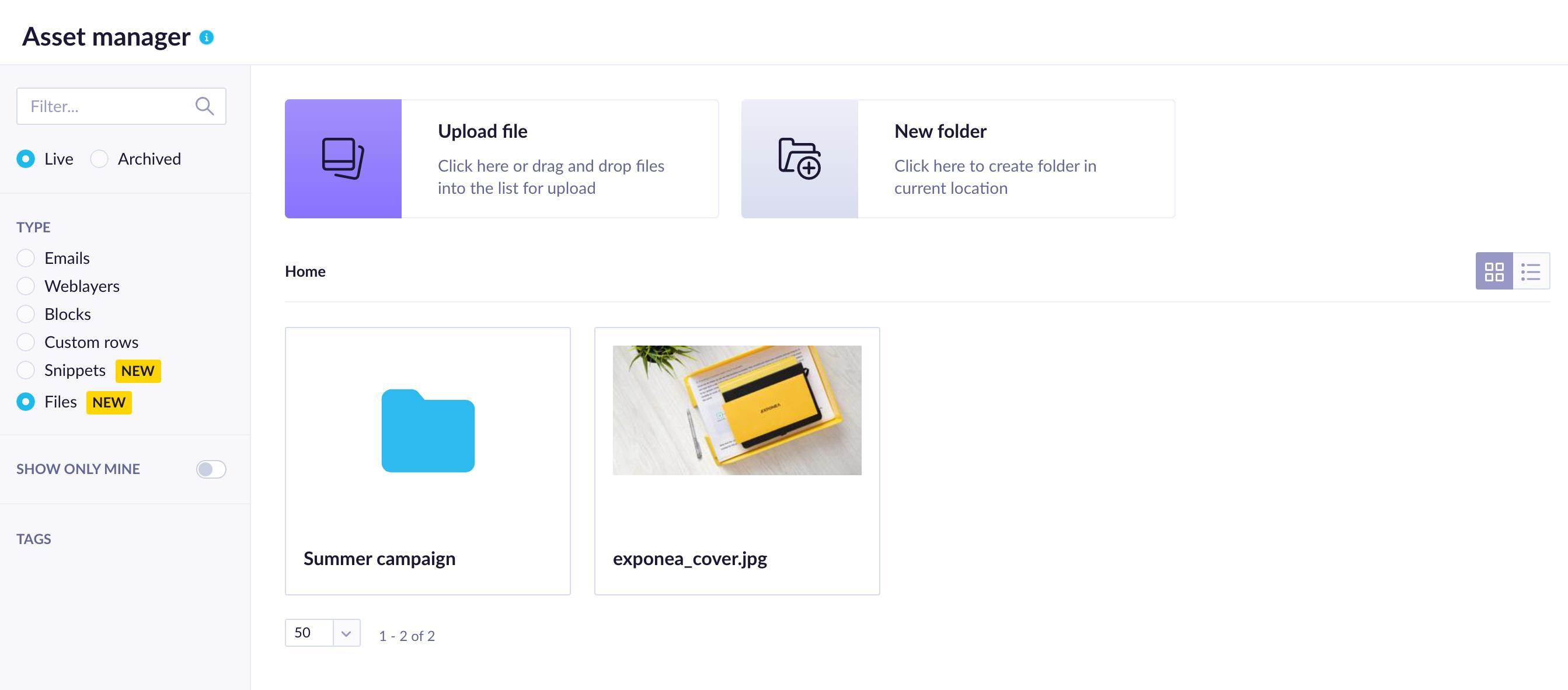
Files can be uploaded and managed within the Asset manager, at: Asset Manager -> Files. You can upload files by clicking on the "Upload file" button at the top of the screen or drag and drop the files into the list.
File manager is accessible from all campaigns and places where you work with images (except Experiments and Visual email builder, which will be added later). Upon opening the asset picker modal, you can insert the file via copying its URL, copying it as HTML, or directly inserting an image into the image input.
You can create folder structures to keep your files organized. Folders can be created by clicking on the "New folder" button at the top of the screen, which will create a new folder within the current location.
Read more about our File management in its separate article.
Updated 5 months ago
